XI. Un programme avec une interface graphique▲
XI-A. Introduction▲
Ayant accru notre connaissance de l'Objective-C, nous sommes prêts à discuter de la façon de créer un programme avec une interface utilisateur graphique (GUI). Je dois ici avouer une chose. Objective-C est en fait une extension d'un langage de programmation appelé C. La plupart de ce dont nous avons parlé jusqu'ici n'est purement que du C. En quoi Objective-C diffère-t-il du simple C ? Cela se situe au niveau de la partie "Objective". Objective-C traite des notions abstraites appelées objets.
Jusqu'à maintenant, nous avons surtout traité des nombres. Comme vous l'avez appris, Objective-C prend naturellement en charge la notion de nombre. C'est-à-dire qu'il vous autorise à créer des nombres en mémoire et à les manipuler à l'aide d'opérateurs et de fonctions mathématiques. C'est très bien quand votre application traite des nombres (par exemple une calculatrice). Mais qu'en est-il si votre application est, disons, un juke-box traitant de choses comme des chansons, des listes de lecture, des artistes, etc. ? Ou si votre application est un système de contrôle de trafic aérien qui s'occupe d'avions, de vols, d'aéroports, etc. ? Ne serait-il pas appréciable de pouvoir manipuler de telles choses avec Objective-C, aussi facilement que vous manipulez les nombres ?
C'est là que les objets interviennent. Avec Objective-C, vous pouvez définir le type d'objets que vous souhaitez traiter, puis écrire des applications qui les manipulent.
XI-B. Objets en action▲
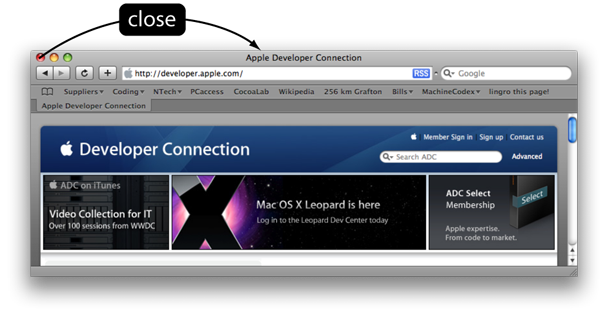
À titre d'exemple, examinons la façon dont les fenêtres sont traitées dans un programme écrit en Objective-C, tel Safari. Examinez une fenêtre Safari sur votre Mac. En haut à gauche, il y a trois boutons. Le rouge est le bouton de fermeture. Que se passe-t-il si vous fermez une fenêtre en cliquant sur ce bouton rouge ? Un message est envoyé à la fenêtre. En réponse à ce message, la fenêtre exécute du code afin de se fermer elle-même.
Un message de fermeture est envoyé à la fenêtre
La fenêtre est un objet. Vous pouvez la déplacer. Les trois boutons sont des objets. Vous pouvez cliquer dessus. Ces objets ont une représentation visuelle à l'écran, mais ce n'est pas vrai pour tous les objets. Par exemple, l'objet qui représente une connexion entre Safari et un site web donné n'a pas de représentation visuelle à l'écran.
![]()
Un objet (par exemple, la fenêtre) peut contenir d'autres objets (par exemple, les boutons)
XI-C. Classes▲
Vous pouvez avoir autant de fenêtres Safari que vous le souhaitez. Pensez-vous que les programmeurs d'Apple ont :
- a. programmé à l'avance chacune de ces fenêtres, en utilisant leurs énormes ressources intellectuelles pour anticiper le nombre de fenêtres que vous pourrez vouloir ;
- b. fait une sorte de modèle et laissent Safari créer des objets fenêtre à partir de lui à la volée.
Bien évidemment, la réponse est b. Ils ont créé du code, appelé classe, qui définit ce qu'est une fenêtre, à quoi elle devra ressembler et comment elle devra se comporter. Lorsque vous créez une nouvelle fenêtre, c'est en fait cette classe qui crée la fenêtre pour vous. Cette classe représente le concept d'une fenêtre, et toute fenêtre donnée est en fait une instance de ce concept (de la même façon que 76 est une instance de la notion d'un nombre).
Note du traducteur : en programmation orientée objet, une instance d'une classe est un objet avec un comportement correspondant à cette classe et un état initial.
XI-D. Variables d'instance▲
La fenêtre que vous avez créée est présente à un certain endroit de l'écran de votre Mac. Si vous placez la fenêtre dans le Dock, et la faites réapparaître, elle reprendra exactement la même position à l'écran qu'elle avait avant. Comment cela fonctionne-t-il ? La classe définit les variables appropriées pour se souvenir de la position de la fenêtre à l'écran. L'instance de la classe, c'est-à-dire l'objet, contient les valeurs de ces variables. Ainsi, chaque objet fenêtre contient les valeurs de certaines variables, et différents objets fenêtre contiendront en général des valeurs différentes pour ces variables.
XI-E. Méthodes▲
La classe n'a pas seulement créé l'objet fenêtre, mais lui a aussi donné accès à une série d'actions qu'il peut effectuer. Une de ces actions est de fermer. Lorsque vous cliquez sur le bouton "Fermer" de la fenêtre, le bouton envoie le message fermer à cet objet fenêtre. Les actions pouvant être réalisées par un objet sont appelées méthodes. Comme vous le verrez, elles ressemblent très étroitement aux fonctions, de sorte que vous n'aurez pas beaucoup de difficulté à apprendre comment les utiliser si vous nous avez suivi jusqu'ici.
XI-F. Objets en mémoire▲
Lorsque la classe crée un objet fenêtre pour vous, il se réserve de la mémoire (RAM) pour y stocker la position de la fenêtre et d'autres informations. Toutefois, il ne fait pas une copie du code pour fermer la fenêtre. Ce serait un gaspillage de la mémoire puisque ce code est le même pour chaque fenêtre. Le code pour fermer une fenêtre ne doit être présent qu'une seule fois, mais chaque objet fenêtre a accès à ce code appartenant à la classe fenêtre.
Comme avant, le code que vous verrez dans ce chapitre contient des lignes pour réserver de la mémoire puis la restituer au système. Comme indiqué précédemment, nous ne débattrons de ce sujet avancé que beaucoup plus tard. Désolé.
XI-G. Exercice▲
XI-G-1. Notre application▲
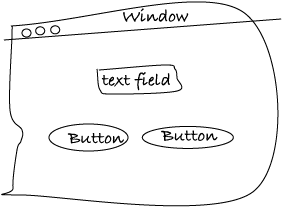
Nous allons créer une application avec deux boutons et un champ de texte. Si vous pressez un bouton, une valeur est entrée dans le champ de texte. Si vous pressez l'autre bouton, une autre valeur est mise dans le champ de texte. Voyez cela comme une calculatrice à deux boutons qui ne peut faire de calculs. Bien sûr, une fois que vous en aurez appris davantage, vous pourrez comprendre comment créer une vraie calculatrice, mais j'aime les petites étapes.

Si l'un des boutons de notre application est pressé, il enverra un message. Ce message contient le nom d'une méthode à exécuter. Bien, ce message est envoyé à quoi ? Dans le cas de la fenêtre, le message de fermeture sera envoyé à cet objet fenêtre, qui est une instance de la classe fenêtre. Ce dont nous avons besoin maintenant, c'est d'un objet qui soit capable de recevoir un message de chacun des deux boutons et puisse dire à l'objet champ de texte d'afficher une valeur.
XI-G-2. Notre première classe▲
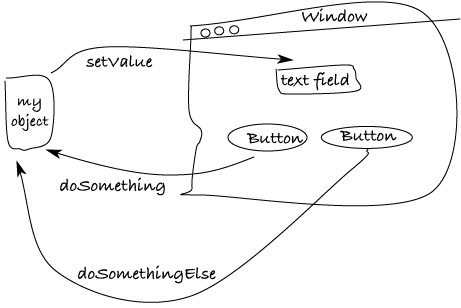
Nous devons donc créer notre propre classe, puis créer une instance de celle-ci. Cet objet sera le destinataire du message des boutons (référez-vous au croquis ci-dessous). Tout comme un objet fenêtre, notre instance est un objet, mais à la différence d'un objet fenêtre, nous ne pouvons pas voir notre instance à l'écran quand on exécute le programme. C'est juste quelque chose dans la mémoire du Mac.
Lorsque notre instance reçoit un message envoyé par l'un des (deux) boutons, la méthode appropriée est exécutée. Le code de cette méthode est stocké dans la classe (et non dans l'instance elle-même). Lors de l'exécution, cette méthode réinitialisera le texte dans l'objet champ de texte.
Comment la méthode dans notre propre classe sait-elle comment réinitialiser le texte dans un champ de texte ? En fait, elle ne le sait pas. Mais le champ de texte lui-même sait comment réinitialiser son propre texte. Donc, nous envoyons un message à l'objet champ de texte, en lui demandant de ne faire que ça. Quel genre de message cela doit-être ? Bien sûr, nous devons spécifier le nom du destinataire (c'est-à-dire l'objet champ de texte dans notre fenêtre). Nous devons aussi dire, dans le message, ce que nous voulons que le destinataire fasse. Nous spécifions cela à l'aide du nom de la méthode que le champ de texte devra exécuter à la réception du message. (Bien sûr, nous devons savoir quelles méthodes les champs de texte peuvent exécuter, et comment elles se nomment). Nous devons aussi indiquer à l'objet champ de texte quelle valeur afficher (en fonction du bouton cliqué). Donc, l'expression du message d'envoi ne contient pas seulement le nom de l'objet et le nom de la méthode, mais aussi un argument (valeur) qui sera utilisé par la méthode de l'objet champ de texte.

Un croquis des échanges de message entre les objets dans notre application
Voici le format global de la façon d'envoyer des messages en Objective-C, à la fois sans [1.1] et avec [1-2] un argument :
//[1]
[destinataire message];
[destinataire messageAvecArgument:l'Argument];Comme vous pouvez le voir, dans chacune de ces déclarations l'ensemble de ce que vous décrivez est placé entre crochets, et l'éternel point-virgule est présent en touche finale. Entre les crochets, l'objet destinataire est mentionné en premier, suivi du nom de l'une de ses méthodes. Si la méthode appelée exige une ou plusieurs valeurs, elles doivent aussi être fournies [1,2].
XI-G-3. Création du projet▲
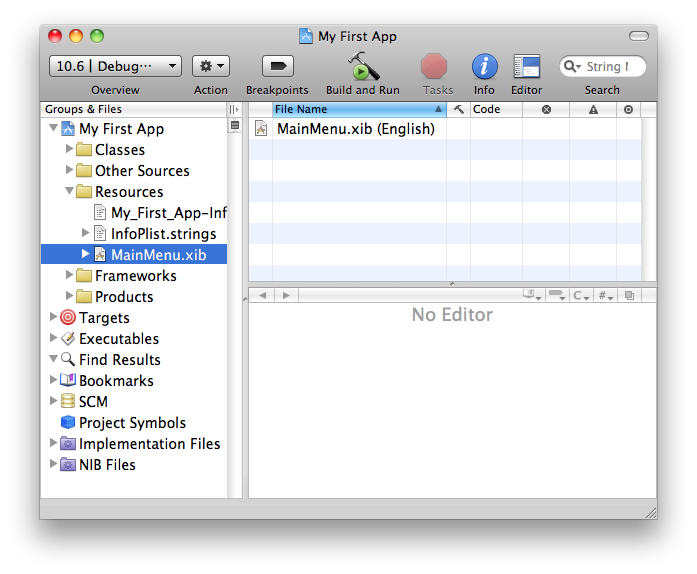
Voyons comment cela fonctionne réellement. Lancez Xcode pour créer un nouveau projet. Sélectionnez Cocoa Application dans la rubrique Application. Donnez un nom à votre projet, (par convention, le nom de votre application graphique devra commencer par une majuscule). Dans le cadre Groupes & Fichiers de la fenêtre Xcode qui apparaît, ouvrez le dossier Ressources. Double-cliquez sur MainMenu.xib.
Double-clic sur le fichier MainMenu.xib dans Xcode
Avant Xcode 3, les fichiers xib s'appelaient les fichiers nib, pour Next Interface Builder. Si vous utilisez une ancienne version d'Xcode, vous pourrez donc voir un fichier MainMenu.nib. Ce détail n'est pas important ; ils sont identiques en tout point de vue.
XI-G-4. Création de l'interface graphique▲
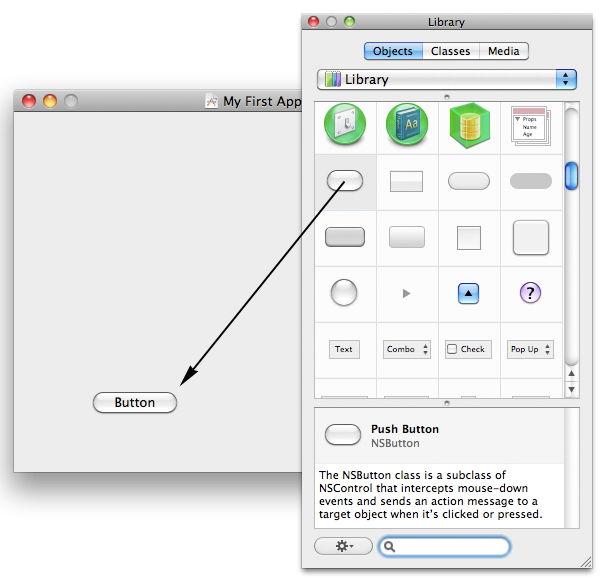
Un autre programme, Interface Builder, se lancera. Comme beaucoup de fenêtres apparaissent, vous pourrez choisir de "Masquer les autres" (Hide Others) dans le menu Interface Builder. Vous verrez trois fenêtres. Celle nommée "Window" est la fenêtre que verront les utilisateurs de votre application. Elle est un peu grande, donc vous pourrez la redimensionner. À la droite de la fenêtre "Fenêtre", il y a une fenêtre intitulée "Library (Bibliothèque)". C'est une sorte de dépôt de tous les types d'objets que vous pouvez avoir dans votre interface graphique, connu aussi sous le nom de "Library palette (palette de Bibliothèque)". Sélectionnez l'item "Views & Cells" en haut de la liste de cette fenêtre et glissez deux boutons, un par un, dans la fenêtre "Fenêtre" de l'interface graphique. De même, glissez un Label de texte ayant le texte "Label" dans la fenêtre de l'interface graphique.
Glissage d'objets d'interface graphique dans la fenêtre de votre application depuis la fenêtre de palettes.
En coulisse, l'action de glisser un bouton de la fenêtre de palettes dans la fenêtre de votre application crée un nouvel objet bouton et le met dans votre fenêtre. Il en va de même pour le champ de texte et de tout autre objet que vous pourriez glisser dans votre fenêtre depuis la fenêtre de palettes.
Notez que si vous maintenez votre curseur sur une icône de la fenêtre de palettes, un nom s'affichera, comme NSButton ou NSTextView. Ce sont les noms de classes fournies par Apple. Plus loin dans ce chapitre, nous verrons comment nous pouvons trouver les méthodes de ces classes dont nous avons besoin pour réaliser les actions nécessaires de notre programme.
N'oubliez pas de sauvegarder régulièrement votre nib, afin qu'Xcode et Interface Builder puissent rester synchrones.
Disposez correctement les objets glissés dans la fenêtre "Fenêtre". Redimensionnez-les comme bon vous semble. Modifiez le texte des objets bouton en double-cliquant dessus, un par un. Je vous invite à explorer la fenêtre de palettes une fois ce projet fini afin de maîtriser la façon d'ajouter d'autres objets dans votre fenêtre.
XI-G-4-a. Exploration d'Interface Builder▲
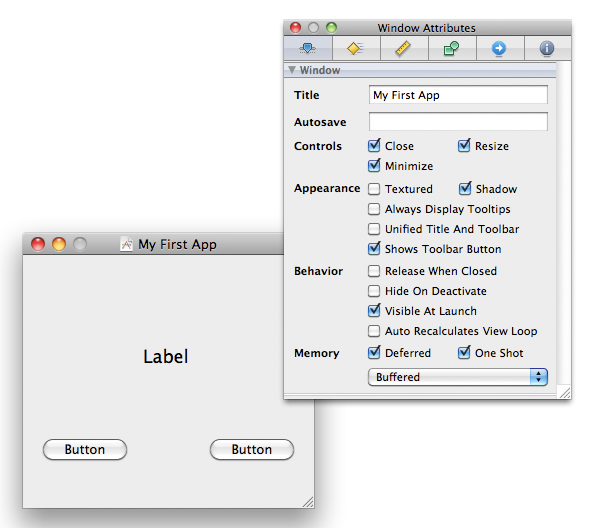
Pour modifier les propriétés d'un objet, sélectionnez-le et appuyez simultanément sur Pomme-Maj-I. Explorez cela aussi. Par exemple, sélectionnez la fenêtre "Fenêtre" (vous pouvez voir qu'elle est sélectionnée dans la fenêtre xib) et appuyez sur Pomme-Maj-I. Si la barre de titre du haut est Window Attributes (Attributs de fenêtre), vous pouvez cocher la case Textured (Texturé), ce qui donne un aspect métal à votre fenêtre. Vous constaterez que vous pouvez, dans une large mesure, personnaliser l'aspect de votre application sans écrire une seule ligne de code !
Notre fenêtre dans Interface Builder, avec son inspecteur.
XI-G-5. Contexte de Classe▲
Comme promis ci-dessus, nous allons créer une classe. Mais avant de le faire, voyons un peu plus en profondeur la façon dont les classes fonctionnent.
Pour économiser un gros effort de programmation, ce serait bien si vous pouviez construire à partir de ce que d'autres ont déjà construit, au lieu d'écrire tout en partant de zéro. Si, par exemple, vous souhaitez créer une fenêtre avec des propriétés particulières, vous n'auriez qu'à ajouter le code de ces propriétés. Vous n'auriez pas besoin d'écrire du code pour tous les autres comportements, telles la réduction ou la fermeture d'une fenêtre. En construisant à partir de ce que d'autres programmeurs ont fait, vous héritez gratuitement de tous ces types de comportement. Et c'est ce qui rend Objective-C si différent du simple C.
Comment faire cela ? Eh bien, il y a une classe fenêtre (NSWindow), et vous pouvez écrire une classe qui hérite de cette classe. Supposons que vous ajoutiez des comportements à votre propre classe fenêtre. Que se passe-t-il si votre fenêtre spéciale reçoit un message "fermer" ? Vous n'avez écrit aucun code pour cela, ni copié de tel code dans votre classe. C'est simple : si la classe de la fenêtre spéciale ne contient pas le code d'une méthode donnée, le message est automatiquement transféré à la classe dont la classe fenêtre spéciale hérite (sa "superclasse"). Et si nécessaire, cela continue jusqu'à ce que la méthode soit trouvée (ou l'atteinte du sommet de la hiérarchie de l'héritage).
Si la méthode ne peut être trouvée, vous avez envoyé un message qui ne peut être traité. C'est comme demander à un garage de changer les pneus de votre traîneau. Même le patron du garage ne peut vous aider. Dans de tels cas, Objective-C, signalera une erreur.
XI-G-5-a. Classes personnelles▲
Que faire si vous voulez mettre en place votre propre comportement pour une méthode déjà héritée de votre superclasse ? C'est facile, vous pouvez supplanter des méthodes particulières. Par exemple, vous pouvez écrire du code qui, en cliquant sur le bouton de fermeture, fera disparaître la fenêtre avant de la fermer. Votre classe fenêtre spéciale utilisera, pour la fermeture d'une fenêtre, le même nom de méthode que celui défini par Apple. Ainsi, lorsque votre fenêtre spéciale reçoit un message de proximité, la méthode d'exécution est la vôtre, et non celle d'Apple. Donc, maintenant, la fenêtre disparaîtra avant d'être réellement fermée.
Eh, fermer réellement une fenêtre a déjà été programmé par Apple. De l'intérieur de notre propre méthode de fermeture, on peut toujours invoquer la méthode de fermeture mise en œuvre par notre super-classe, quoique cela requiert un appel légèrement différent pour s'assurer que notre propre méthode de fermeture n'est pas appelée récursivement.
//[2]
// Ici le code pour faire disparaître la fenêtre.
[super fermeture]; // Utiliser la méthode de fermeture de la superclasse.Tout cela est bien trop avancé pour ce livret d'introduction et nous ne nous attendons pas à vous le faire "capter" avec ces quelques lignes.
XI-G-5-b. Une classe pour les gouverner toutes▲
La classe intitulée NSObjectNSObject est la reine des classes. Pratiquement toutes les classes que vous créerez ou utiliserez seront des sous-classes de NSObjectNSObject, directement ou indirectement. Par exemple, la classe NSWindow est une sous-classe de la classe NSResponder, qui est elle-même une sous-classe de NSObjectNSObject. La classe définit les méthodes communes à tous les objets (par exemple, générer une description textuelle de l'objet, demander à l'objet s'il est capable de comprendre un message, etc.).
Avant de vous ennuyer avec trop de théorie, voyons comment créer une classe.
XI-G-6. Création de notre classe▲
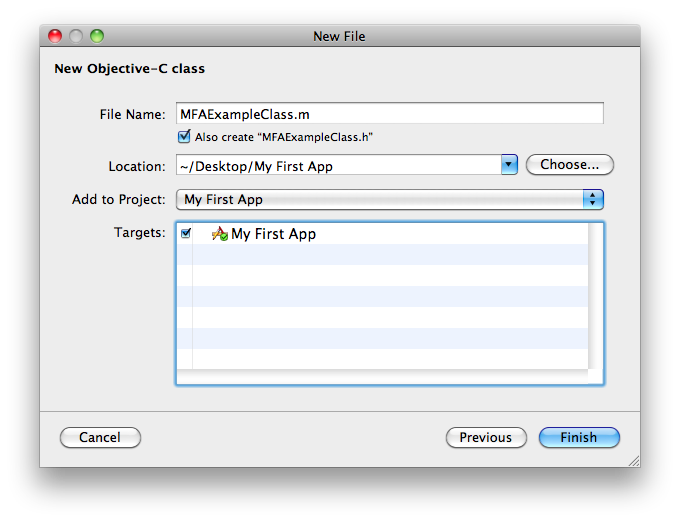
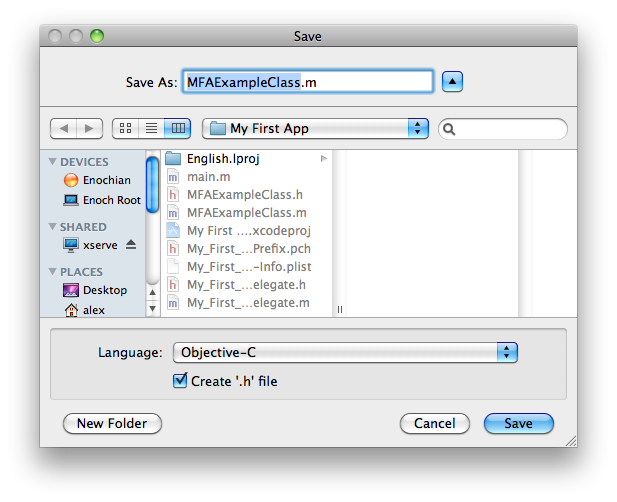
Allez dans votre projet Xcode et sélectionnez New File (Nouveau fichier) dans le menu File (Fichier). Choisissez une classe Objective-C dans la liste, puis cliquez sur Suivant. J'ai nommé la mienne "MFAExampleClass". Cliquez sur Finish (Terminer).
Création de la classe MFAExampleClass
Les trois premières majuscules de MFAExampleClass signifient My First Application (Ma Première Application). Vous pouvez inventer tous les noms de classes que vous voulez. Une fois que vous commencez à écrire vos propres applications, nous vous recommandons de choisir un préfixe de deux ou trois lettres, que vous utiliserez pour toutes vos classes afin d'éviter toute confusion avec des noms de classes existantes. Cependant, ne pas utiliser NS, car cela pourrait vous embrouiller plus tard. NS est utilisé pour les classes d'Apple. Il signifie NeXTStep, NeXTStep étant le système d'exploitation sur lequel Mac OS X était basé lorsqu'Apple a acheté NeXT, Inc., avec le retour de Steve Jobs en bonus.
Le wiki de CocoaDev contient une liste d'autres préfixes à éviter. Vous devriez le consulter au moment de choisir votre propre préfixe : http://www.cocoadev.com/index.pl?ChooseYourOwnPrefix
Lors de la création d'une nouvelle classe, pensez à lui donner un nom exprimant des informations utiles sur cette classe. Par exemple, nous avons déjà vu que, dans Cocoa, la classe utilisée pour représenter les fenêtres se nomme NSWindow. Un autre exemple est la classe utilisée pour représenter les couleurs, qui se nomme NSColor. Dans notre cas, la classe MFAExampleClass que nous créons n'est là que pour illustrer la façon dont les objets communiquent ensemble dans une application. C'est pourquoi nous lui avons donné un nom générique, sans signification particulière.
XI-G-7. Création d'une instance dans Interface Builder▲
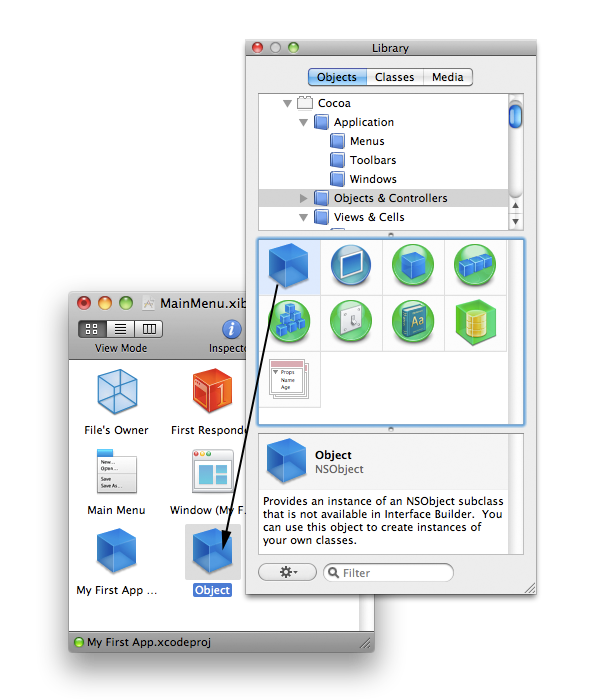
Retournez dans Interface Builder, allez à la palette Library (bibliothèque) et choisissez Objects & Controllers (Objets et Contrôleurs) dans le menu du haut (Cocoa). Puis glissez un Objet (blue cube / cube bleu) de la palette dans la classe MainMenu.xib.
Instanciation d'un nouvel objet
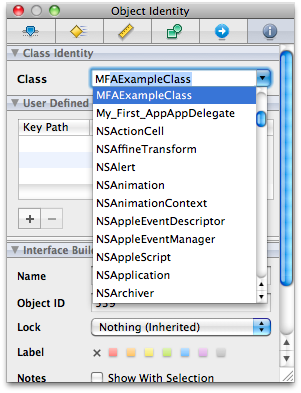
Ensuite, sélectionnez le bouton identité dans la palette Inspecteur (Pomme-6), puis choisissez MFAExampleClass dans le menu déroulant Classe. Nous avons maintenant instancié notre classe MFAExampleClass de Xcode en un objet de notre fichier xib. Cela permettra à notre code et notre interface de communiquer.
XI-G-8. Création des connexions▲
Notre prochaine étape est de créer des connexions entre les boutons (à partir desquels les messages sont envoyés) et notre objet MFAExampleClass. De plus, nous allons créer une connexion en retour de l'objet MFAExampleClass au champ de texte, car un message sera envoyé à l'objet champ de texte. Un objet n'a pas moyen d'envoyer un message à un autre objet s'il ne dispose pas d'une référence pour l'autre objet. En fabriquant une connexion entre un bouton et notre objet MFAExampleClass, nous fournissons à ce bouton une référence à notre objet MFAExampleClass. À l'aide de cette référence, le bouton sera en mesure d'envoyer des messages à notre objet MFAExampleClass. De même, établir une connexion de notre objet au champ de texte permettra au premier d'informer le dernier.
Examinons de nouveau ce que l'application doit faire. Chacun des boutons peut envoyer, une fois cliqué, un message correspondant à une action donnée. Ce message contient le nom de la méthode de la classe MFAExampleClass qui doit être exécutée. Le message est envoyé à l'instance de la classe MFAExampleClass que nous venons tout juste de créer, l'objet MFAExampleClass (rappel : les instances d'objet elles-mêmes ne contiennent pas le code pour réaliser l'action, mais les classes oui). Alors, ce message envoyé à l'objet MFAExampleClass déclenche une méthode de la classe MFAExampleClass pour faire quelque chose : dans ce cas, envoyer un message à l'objet champ de texte. Comme chaque message, celui-ci se compose du nom d'une méthode (que l'objet champ de texte devra exécuter). Dans ce cas, la méthode de l'objet champ de texte a pour mission d'afficher une valeur, et cette valeur doit être envoyée dans le cadre du message (appelé un "argument", vous vous rappelez ?), ainsi que le nom de la méthode à invoquer sur le champ de texte.
Notre classe nécessite deux actions (méthodes), qui seront appelées par les (deux) objets bouton. Notre classe nécessite un outlet (point de connexion), une variable pour se souvenir à quel objet (ici, l'objet champ de texte) doit être envoyé un message.
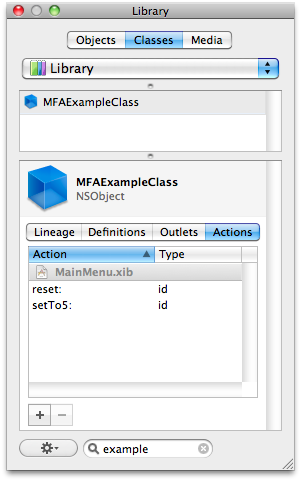
Assurez-vous que MFAExampleClass est sélectionnée dans la fenêtre MainMenu.xib. Sur votre clavier, appuyez sur Pomme-6 afin d'afficher à l'écran l'inspecteur d'identité. Dans la fenêtre Inspecteur, à la section Action, cliquez sur le bouton Ajouter (+) pour ajouter une action (c'est-à-dire, une méthode d'action) à la classe MFAExampleClass. Remplacer le nom donné par défaut par Interface Builder par un nom plus significatif (par exemple, vous pouvez taper "mettreA5:" parce que nous allons programmer cette méthode pour afficher le chiffre 5 dans le champ de texte). Ajouter une autre méthode, et lui donner un nom (par exemple "réinitialiser:", parce que nous allons la programmer pour afficher le chiffre 0 dans le champ de texte). Notez que nos deux noms de méthode se terminent par un deux-points (":"). On en dira plus là-dessus plus loin.
Maintenant, dans la fenêtre Inspecteur, sélectionnez l'onglet Outlet (point de connexion), ajoutez un Outlet et donnez-lui un nom, par exemple "textField" (ChampTexte).

Ajout de méthodes d'action et d'Outlet à la classe MFAExampleClass
Avant d'établir des connexions entre les objets, nous allons donner des noms significatifs à nos deux boutons. Puisque le premier va demander à notre instance MFAExampleClass d'afficher le chiffre 5 dans le champ de texte, nous le nommons « Mettre à 5 » (nous avons déjà appris comment changer le nom d'un bouton : double-cliquez sur son nom à l'écran, puis tapez le nouveau nom). De même, nous nommons le deuxième "Réinitialiser". Notez que cette étape consistant à donner un nom particulier à ce bouton n'est pas nécessaire au bon fonctionnement de notre programme. C'est juste que nous voulons que notre interface utilisateur soit aussi descriptive que possible pour l'utilisateur final.
Maintenant, nous sommes prêts à créer les vraies connexions entre :
- 1. le bouton "Réinitialiser" et l'instance MFAExampleClass ;
- 2. le bouton "Mettre à 5" et l'instance MFAExampleClass ;
- 3. l'instance MFAExampleClass et le champ de texte.
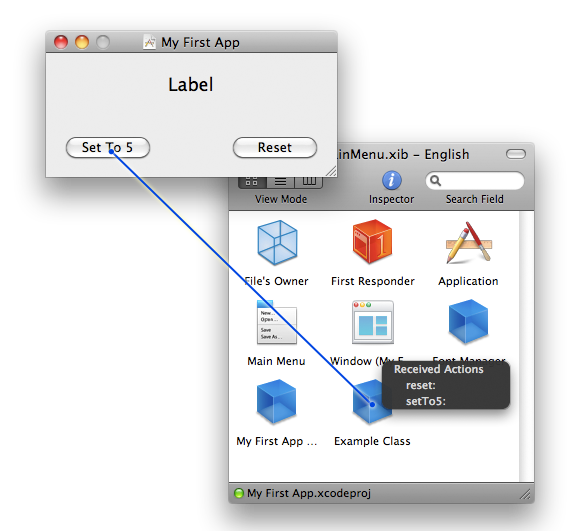
Pour créer les connexions, appuyez sur la touche Contrôle de votre clavier et utilisez la souris pour glisser le bouton "Mettre à 5" dans l'instance MFAExampleClass de la fenêtre MainMenu.xib (ne pas faire le contraire !). Une ligne représentant la connexion apparaît à l'écran, et un menu déroulant apparaîtra sur l'icône d'instance de l'objet. Choisissez "mettreA5:" dans la liste.
Établissement de la connexion
Maintenant, le bouton détient une référence à notre objet MFAExampleClass, et lui enverra le message mettreA5 chaque fois qu'il sera pressé.
- Vous pouvez maintenant connecter le bouton "Réinitialiser" à l'objet MFAExampleClass en appliquant le même processus.
- Pour créer la connexion entre l'objet MFAExampleClass et le champ de texte, partez de l'objet MFAExampleClass et faites le glisser dans l'objet champ de texte. Cliquez sur "textField" dans le menu pour assigner la connexion.
- Qu'en est-il finalement ? Eh bien, comme vous pourrez le voir dans une minute, vous avez en fait créé du code sans écrire une seule ligne.
XI-G-9. Générer le code▲
- Tout d'abord, assurez-vous que MFAExampleClass est sélectionnée dans la fenêtre MainMenu.xib. Allez dans le menu File (Fichier) d'Interface Builder et choisissez Write Class Files (Écrire des fichiers classe). Interface Builder vous demande alors où mettre votre fichier généré sur le disque. Naviguez jusqu'au dossier projet de notre application et écrasez la classe MFAExampleClass qui s'y trouve.
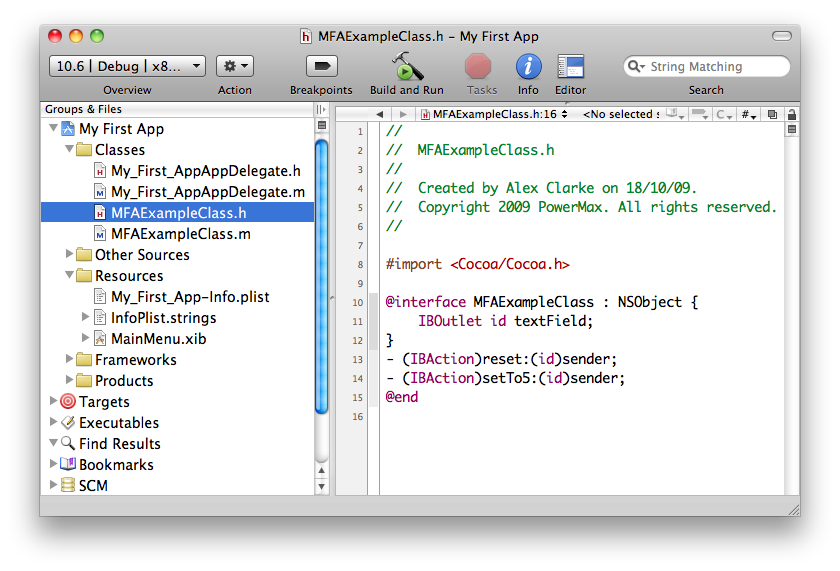
Maintenant, si vous revenez à Xcode, vous verrez les fichiers générés dans votre fenêtre de projet, dans le groupe Classes. Si elles apparaissent dans le groupe Ressources, ou un autre groupe, il suffit de les sélectionner, puis de les faire glisser dans le groupe Classes. Cliquez sur le bouton Editor (Éditeur) de la barre d'outils, puis choisissez MFAExampleClass.h.
Les fichiers générés apparaissent dans notre projet Xcode
Revenons un instant au chapitre 3, où nous parlions de fonctions. Vous souvenez-vous de la fonction header [11.1] ? C'était une sorte d'avertissement au compilateur pour lui indiquer à quoi il pouvait s'attendre. L'un des deux dossiers que nous venons de créer se nomme MFAExampleClass.h, et c'est un fichier header (d'en-tête) : il contient des informations sur notre classe. Par exemple, vous reconnaîtrez qu'il y a une ligne [3,5] contenant NSObject, laquelle signifie que notre classe hérite de la classe NSObject.
//[3]
/* MFAExampleClass */
#import <cocoa/cocoa.h> // [3.2]
@interface MFAExampleClass : NSObject
{
IBOutlet id textField; // [3.7]
}
- (IBAction)réinitialiser:(id)expéditeur;
- (IBAction)mettreA5:(id)expéditeur;
@endVous verrez qu'il y a un outlet [3,7] pour l'objet champ de texte. id désigne l'objet. "IB" signifie Interface Builder, le programme que vous avez utilisé pour créer ce code.
IBAction [3.9, 3.10] est équivalent à void. Rien n'est retourné à l'objet qui envoie le message : les boutons de notre programme n'obtiennent pas de réponse de l'objet MFAExampleClass en réponse à leur message.
Vous pouvez également voir qu'il y a deux Actions Interface Builder. Ce sont deux méthodes de notre classe. Les méthodes sont très semblables aux fonctions, que nous connaissons déjà, mais il y a des différences. Plus de détails à ce sujet plus loin.
Précédemment, nous avons vu #import <Foundation/Foundation.h> au lieu de la ligne [3.2]. Le premier est pour les applications non graphiques, le dernier pour les applications graphiques.
Maintenant, examinons le second fichier, MFAExampleClass.m. À nouveau, nous obtenons une grande quantité de code gratuitement.
//[4]
#import "MFAExampleClass.h"
@implementation MFAExampleClass
- (IBAction)réinitialiser:(id)expéditeur // [4.5]
{
}
- (IBAction)mettreA5:(id)expéditeur
{
}
@endTout d'abord, le fichier d'en-tête MFAExampleClass.h est importé, de sorte que le compilateur sait à quoi s'attendre. Deux méthodes peuvent être reconnues : réinitialiser: et mettreA5:. Ce sont les méthodes de notre classe. Elles sont similaires aux fonctions en ce sens que vous devez placer votre code entre les accolades. Dans notre application, lorsqu'un bouton est pressé, il envoie un message à votre objet MFAExampleClass, en demandant l'exécution de l'une des méthodes. Nous n'avons aucun code à écrire pour cela. Faire les connexions entre les boutons et l'objet MFAExampleClass dans Interface Builder est tout ce qui est nécessaire. Toutefois, nous devons mettre en œuvre les deux méthodes, c'est-à-dire que nous devons écrire le code qui effectue leur fonction. Dans ce cas, ces méthodes ne font chacune qu'envoyer un message de notre objet MFAExampleClass à l'objet textField, donc nous fournissons les déclarations [5.7, 5.12].
//[5]
#import "MFAExampleClass.h"
@implementation MFAExampleClass
- (IBAction)réinitialiser:(id)expéditeur
{
[textField setIntValue:0]; // [5.7]
}
- (IBAction)mettreA5:(id)expéditeur
{
[textField setIntValue:5]; // [5.12]
}
@endComme vous pouvez le voir, nous envoyons un message à l'objet référencé par l'outlet textField. Puisque nous avons relié cet outlet au vrai champ de texte, à l'aide d'Interface Builder, notre message sera envoyé au bon objet. Le message est le nom d'une méthode, setIntValue:, ainsi qu'une valeur. La méthode setIntValue: est capable d'afficher une valeur entière dans un objet champ de texte. Dans le prochain chapitre, nous vous dirons comment nous avons découvert cette méthode.
XI-G-10. Prêt à balancer▲
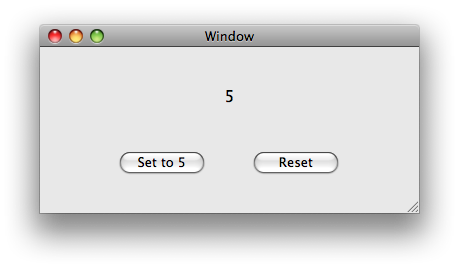
Vous êtes maintenant prêt à compiler votre application et à la lancer. Comme d'habitude, appuyez sur le bouton Build and Go de la barre d'outils Xcode. Xcode prendra quelques secondes pour construire l'application et la lancer. Finalement, l'application apparaîtra à l'écran et vous serez en mesure de la tester.

Notre application en exécution
En bref, vous venez de créer une (très basique) application, pour laquelle vous n'avez eu à écrire vous-même que deux lignes de code !
MFAExampleClass